Промосайт
Смартплата

Клиент
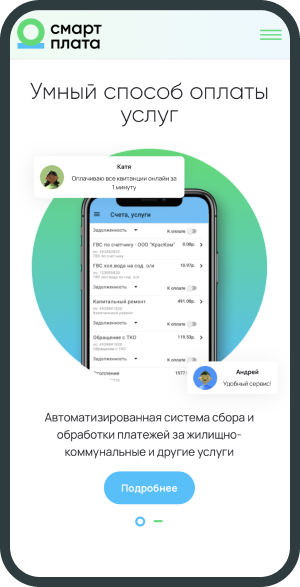
СмартПлата — это автоматизированная система сбора и обработки платежей за жилищно-коммунальные и другие услуги. Сотрудники компании в круглосуточном режиме принимают, распределяют и перечисляют средства напрямую каждому из поставщиков услуг. СмартПлата — новый бренд заказчика, с которым он выходит на рынок другого региона, поэтому понадобился функциональный сайт для продвижения системы.
Задача
- Создать красивый и удобный ресурс
- Акцентировать внимание на конкретных целевых действиях — регистрации в личном кабинете и работе в мобильном приложении
Решение
Аналитика
Работа стартовала с брифования клиента — поняли цели создания проекта, узнали нюансы и тонкости работы компании. Выяснили, что для СмартПлаты планируется создание 3 элементов: сайта, мобильного приложения
и личного кабинета. Мы работали только над первым.
Проанализировали конкурентов и подготовили удобную структуру — так как бренд новый, нужен понятный
и привлекательный ресурс, с помощью которого можно успешно пиариться и продвигаться. Его главная цель — дать понять пользователю, чем СмартПлата может быть полезна и почему стоит выбрать именно её.
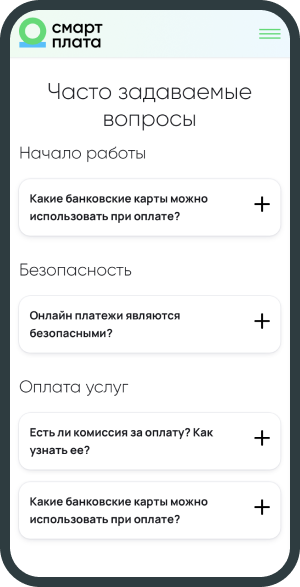
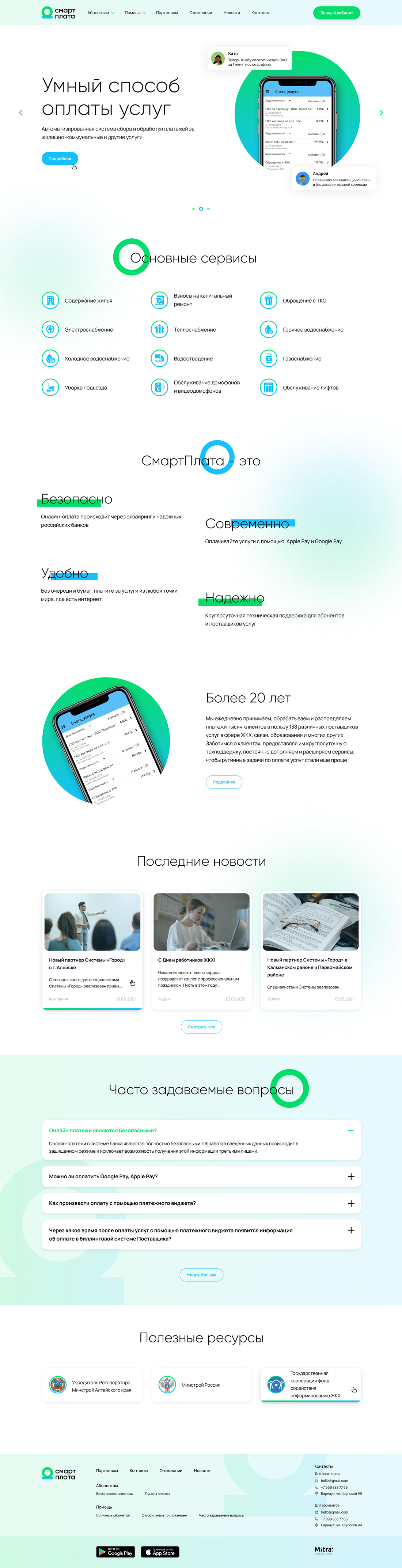
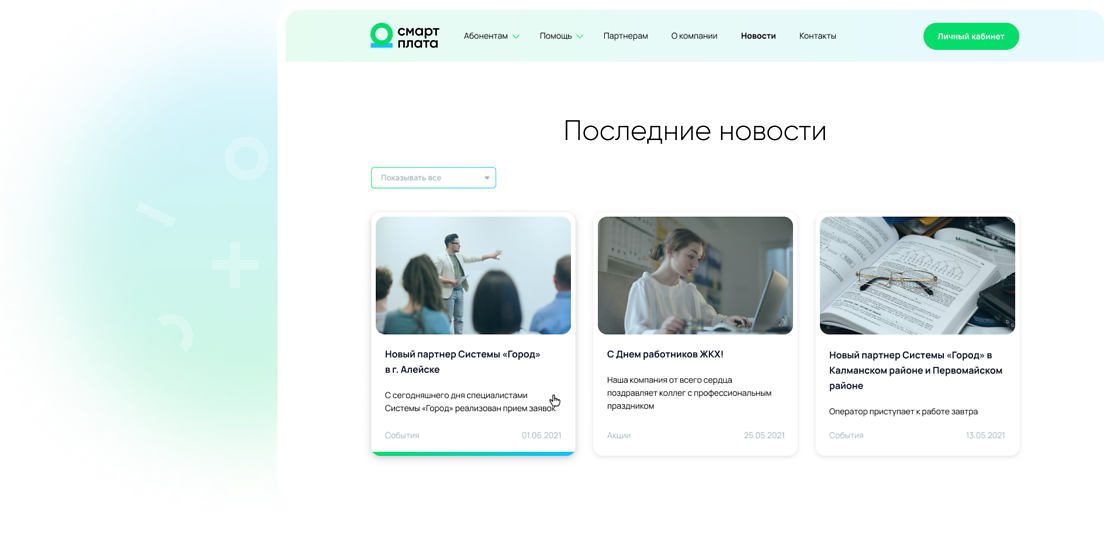
От этого и отталкивались при разработке структуры главной страницы — она состоит из блоков, подробно знакомящих пользователя с компанией и её деятельностью. Простые и чёткие названия разделов не дадут пользователю сбиться с пути — партнёров отправят в раздел о сотрудничестве с правилами и преимуществами работы, контактами для связи, а абонентов — к инструкциям по работе системы. Есть и раздел «Помощь», где собраны ответы на самые популярные вопросы.

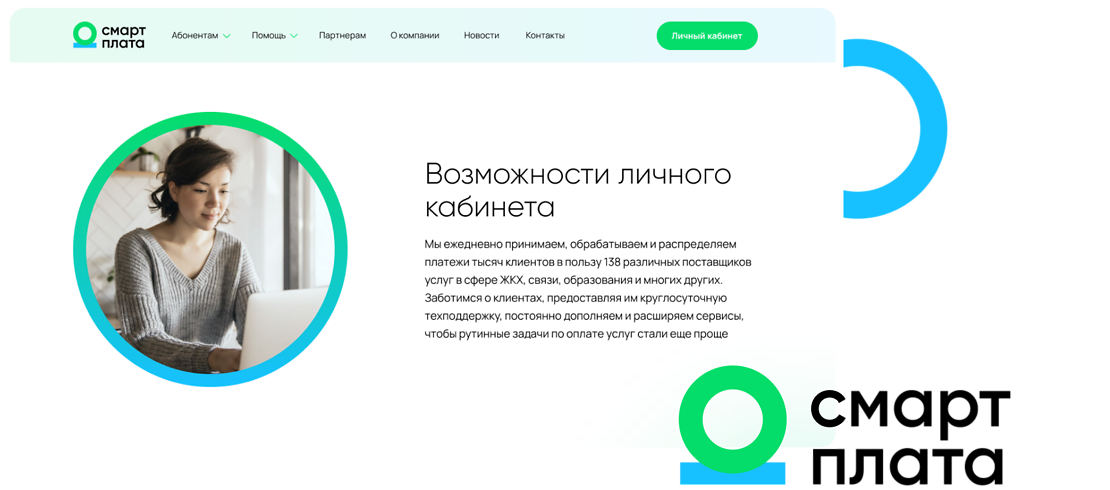
Дизайн-концепция
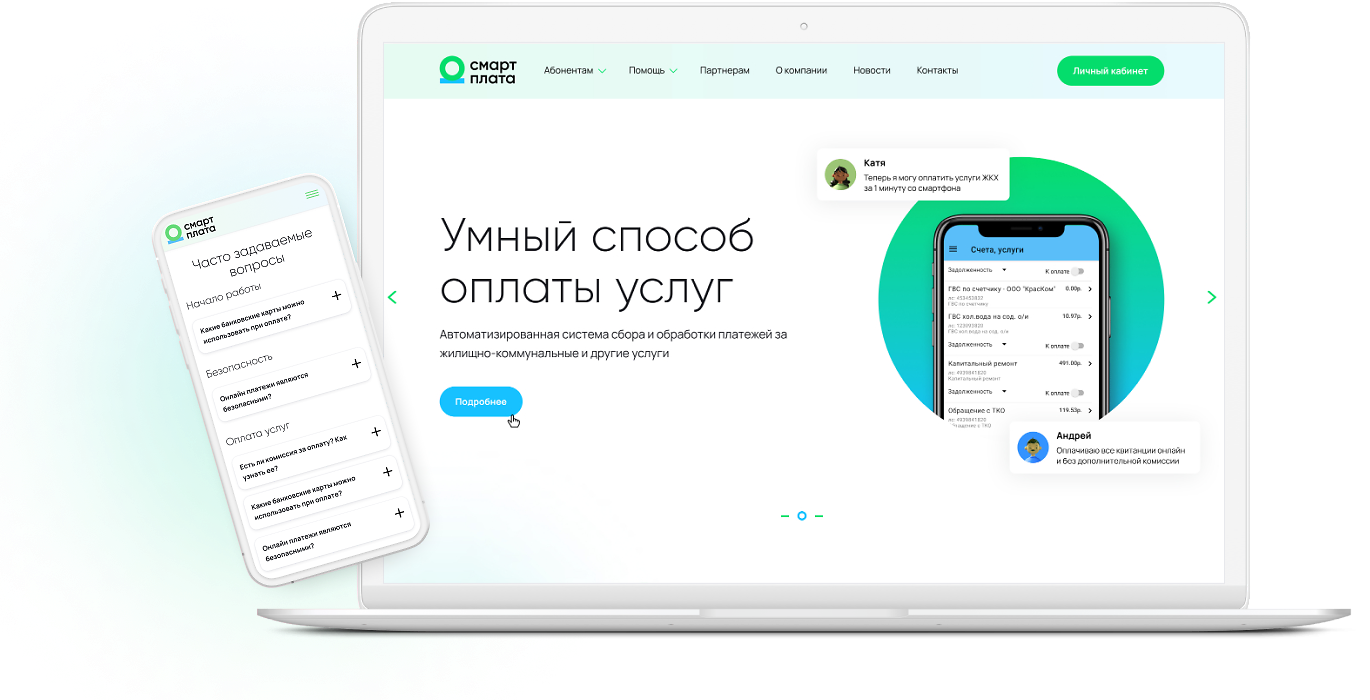
Опираясь на цвета и логотип, которые уже были у заказчика, разработали свежую и визуально приятную дизайн-концепцию. В её основу заложили такие принципы, как современность, лаконичность и лёгкость.

Цветовое решение
Голубой и зелёный — цвета, с которыми нам предстояло работать. Оттенки спокойные и красивые, сочетающиеся между собой — а ещё интереснее сделали их с помощью градиента. С ним можно экспериментировать и находить необычные решения — мы использовали эту возможность и разработали 2 вида градиента: полноцветный непрозрачный для заливки небольших, акцентных деталей и полупрозрачный для шапки, футера и конкретных блоков.
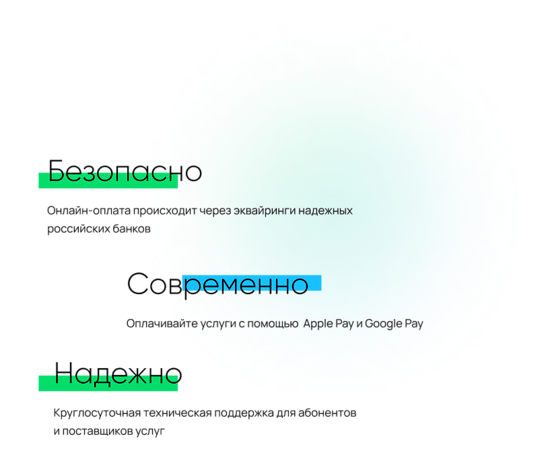
Игра с фигурами и шрифтом
Голубой и зелёный — цвета, с которыми нам предстояло работать. Оттенки спокойные и красивые, сочетающиеся между собой — а ещё интереснее сделали их с помощью градиента. С ним можно экспериментировать и находить необычные решения — мы использовали эту возможность и разработали 2 вида градиента: полноцветный непрозрачный для заливки небольших, акцентных деталей и полупрозрачный для шапки, футера и конкретных блоков.
Все изображения также выводятся в кругах, сохраняя стилистическое единство дизайн-концепции. Поддерживает визуальный концепт и шрифт Gilroy — он без засечек с геометрически округлым начертанием.


Разработка
Гибкая система редактирования/вывода контента
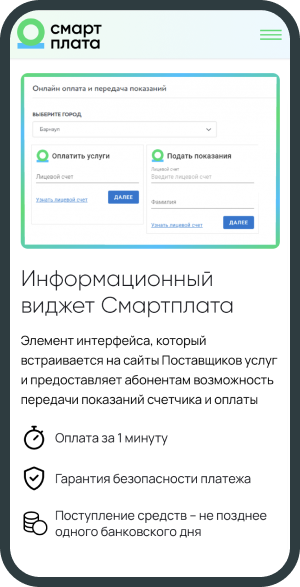
Так как релиз сайта произошёл раньше, чем релиз мобильного приложения и личного кабинета, мы предоставили контент-менеджерам СмартПлаты возможность гибкого редактирования контента. Они могут выводить и скрывать кнопки, пункты меню, блоки и другие элементы — вплоть до скриншотов мобильного приложения внутри мокапов и аватарок юзеров в абстрактных отзывах.
Адаптивная версия
Тщательно продумали и реализовали адаптивную версию сайта — важно было подать информацию в полном объёме и сохранить привлекательный визуал. С чем мы успешно справились :)