Глава 1
Зачем понадобился новый сайт?
Сайт у нас и раньше был — с приятным визуалом, пасхалками и разными тематическими оформлениями в промоблоке — дизайнеры любили там покреативить. Как-то раз на Новый год подготовили анимированную зимнюю сказку с ёлками, горками, морем снега и весёлыми человечками на санках, лыжах и сноубордах. Нам тогда даже писали, что мы не даём людям нормально работать, так как они часами залипают на всю эту историю :)
Как вы поняли, всё было хорошо. Вот только с течением времени сайт стал функционально и визуально устаревать. Это нормально — технологии развиваются, дизайнерские решения меняются, и им надо соответствовать.
Глава 2
Как мы разрабатывали сайт? Попытка №1
Первым «забил тревогу» наш арт-директор Дима и объявил мини-баттл среди дизайнеров на самый крутой визуальный образ новой МИТРЫ — нужно было поймать вдохновение, отыскать свежие идеи.
Дмитрий Арт-директор Задача была не самой простой — хотелось, чтобы сайт отличался от всего, что уже есть в интернете. Изучали современные возможности браузеров, разные стили. Вариантов появилось очень много — летающие анимации, графика, градиенты, чего только не было.
Стали отбирать лучшее и не заметили, как безобидный баттл перерос в полупроект — без сроков, бюджетов, этапов… Даааа, все так увлеклись, что совсем забыли про это. И тяжёлая ноша рухнула на плечи отдела дизайна — тащить такой проект без руководителя, то ещё удовольствие.

Но наши спецы всё же представили концепцию — с градиентами, анимированными иконками и приятными, ненавязчивыми цветами. Всё, что вы видите у нас на сайте сейчас — совсем другая история. Но и тот вариант мы не убрали в стол — чуть позже допилим и превратим в английскую версию. А вот новой русскоязычной версии у нас всё ещё не было — всё было не то.
Глава 3
Как мы разрабатывали сайт? Попытка №2
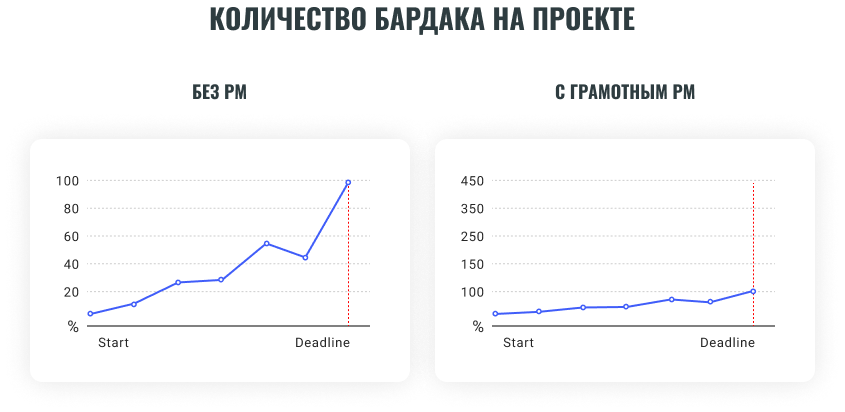
И потянулся проект дальше. Неизвестно, как долго бы это продолжалось, если бы мы не остановились и не задали себе простой вопрос — почему сайт для своей компании не делаем так, как коммерческие проекты? Тут осознали, что нельзя разрабатывать собственный сайт по остаточному принципу, иначе мы либо затянем все мыслимые и немыслимые сроки, либо получим на выходе очень посредственное качество реализации. Поэтому собрали волю в кулак и начали как положено — со сроками, бюджетами, этапами и руководителем проекта.
Аналитика и дизайн
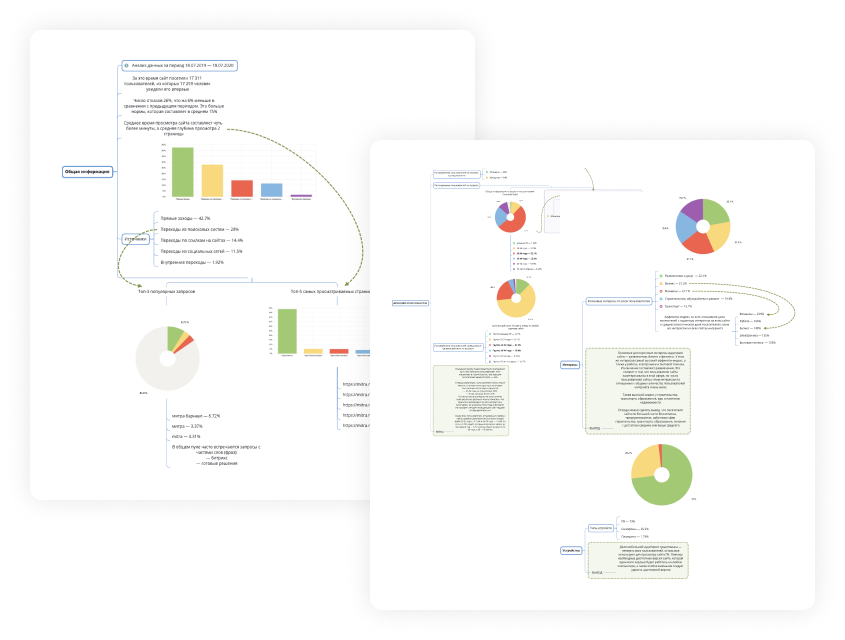
Стартовали с масштабной аналитики. Важно было понять, с какими проблемами сталкивались люди на старом сайте МИТРЫ и в каких показателях нужно усилиться. Для этого тщательно исследовали ЦА и проанализировали конкурентов.

Катя аналитик Пока изучала сайты других агентств, примеряла на себя роли нашей целевой аудитории и пыталась смотреть на сайты их глазами. Отмечала действительно крутые решения и наоборот разные штуки, которые не работают. А ещё обращала внимание на подачу информации — часто её было то очень много, то слишком мало — в обоих случаях появлялись вопросы.
После подробной аналитики мы уже примерно понимали, каким должен быть сайт — без красотишки ради красотишки и анимаций ради анимаций. Исследование показало, что такое либо раздражает целевую аудиторию, либо не привлекает её внимание. Окончательно определиться со стилистикой помог мощный несколькочасовой брейншторм, где придумали, как можно совместить вау-эффект и сохранить быстродействие сайта.
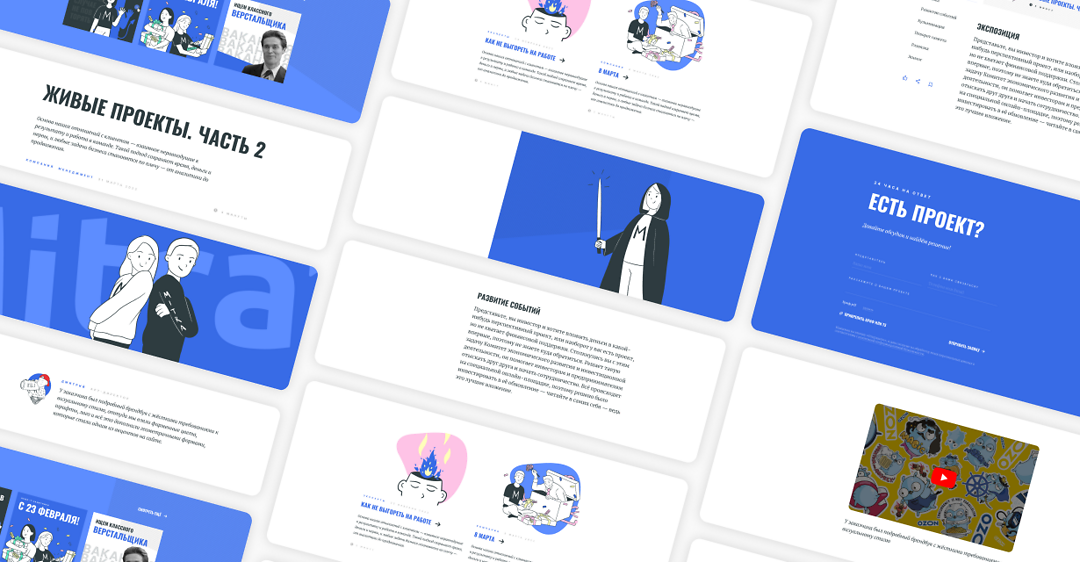
Настя руководитель проектов Мы решили, что дизайн-концепция будет максимально лёгкой — не перегруженной визуальными эффектами. Сконцентрировались на шрифтах и текстах, так родилась дизайн-концепция в плакатной стилистике — как раз та, которую вы видите на нашем сайте сейчас.
В её основе — воздушная и стильная комбинация начертаний, разбавленная невесомыми графическими элементами. Найти этот баланс оказалось непросто.
Дмитрий Арт-директор Экспериментировали, и сначала было очень страшно. Вариантов подбора, группировки и сочетания шрифтов перепробовали нереально много, долго искали нужную комбинацию. В итоге выбрали 3 шрифта — Oswald, Inter и Merriweather — получилось что-то похожее на мотивационные плакаты, я раньше в вебе такого не видел.
Дополняет визуал мягкая цветовая палитра. Здесь нет чистых оттенков, которые выедают глаза — все немного разбелённые. Основной цвет сайта, как вы уже поняли, — синий, а остальные подобраны к нему по гамме.
Настя руководитель проектов Кстати, тут есть прикольные отсылки к веб-дизайну прошлого. МИТРА ведь — это история разработки сайтов, на рынке мы уже больше 20 лет. Так, шрифт Merriweather с засечками — типичный для сайтов 2000-х годов. А синий цвет шрифта похож на цвет активных ссылок, который по умолчанию применялся при разработке тех времён, фиолетовый же напоминает посещённую ссылку.
Текстовое наполнение
Не менее скрупулёзно прописывали тексты. Важно было, чтобы они чётко выполняли свою основную задачу — искренне и подробно отвечали на вопросы пользователей. Мы проводили брейнштормы, ломали головы над формулировками — в какой-то момент у нашего копирайтера даже начал дёргаться глаз. Так, например, для страницы «Битрикс24» на каждый блок создали по 3-4 варианта текста — искали тот, что покажет ценность и назначение услуги любому представителю целевой аудитории, но не будет перегружен терминами и техническими тонкостями.
Настя руководитель проектов В заголовок мы вложили душу и главный смысл, а в надзаголовок унесли дополнительную информацию, которая может оказаться полезной для пользователя. Так, изучать текст можно даже «по диагонали» — если вдруг надзаголовки останутся непрочитанными, ничего страшного не произойдёт.
Новые сложности
Долго потели над навигацией. Дизайн-концепция требовала незакреплённую шапку — для сохранения воздушности и чистоты визуала — однако передвигаться по сайту так в разы сложнее. После многочисленных споров и битв между дизайнерами и РП всё-таки нашли компромисс — сделали кнопку «Наверх».
Настя руководитель проектов Навигация есть и на некоторых внутренних страницах — например, когда ты сёрфишь страницу услуг, навигационный блок дублируется вверху и внизу, чтобы между разными услугами можно было легко переключаться.
Была и ещё одна сложность — необходимость подружить в одном фильтре два критерия: сферы деятельности и услуги. Проблема в том, что есть варианты, которые взаимоисключают друг друга, а значит пользователь при запросе может получить пустой экран. Представьте, кто-то решит выбрать услугу «Интернет-магазин» и сферу «Государство» — такого запроса точно нет.
Настя руководитель проектов Умный фильтр, подбирающий запросы по определённому списку параметров, делать не хотели – отсеивалось бы много проектов разом, что плохо с психологической точки зрения. Разных вариаций на макетах было штук 20, и даже после этого фильтр пришлось еще пару раз переделать уже на этапе верстки. В итоге мы продумали и сделали два независимых фильтра в одном — отсортировать проекты единовременно можно только по одному критерию, зато без пустых страниц для пользователя.
Также сделали блочный конструктор контента, который позволяет редакторам без знаний html формировать красивые кейсы, статьи и новости.

Александр тимлид, разработчик Вообще это полноценные части функционала с html+js+css+php. Однако для контент-менеджера – это всего лишь мини-форма, куда надо вставить нужные картинки, тексты, слайдеры, цитаты. Количество блоков неограниченно, и их можно менять местами, например, располагать вертикально или в одной строке рядом.
Эпилог
Вот так путём проб и ошибок работали над сайтом, который вы видите прямо сейчас. Он сочетает в себе игру шрифтов, лаконичность текстов, ненавязчивость иллюстраций и удобство для пользователей.
Уже сейчас задумали очередные изменения и улучшения сайта — проводим новые мозговые штурмы и отбираем лучшие идеи :)
А ещё мы не смогли совсем отпустить старый сайт — он наглядная история нашего развития, и там была крутая анимация в промоблоке, которую хотелось сохранить. Поразмыслив, оставили в разделе с проектами пасхалку — найдёте её внизу страницы с кейсами. Летс го, понастальгируем :)