Пролог
Правильное использование цвета представляет бизнес в более выгодном свете, увеличивает конверсию, улучшает навигацию – не говоря уже об эстетической составляющей.
Статья будет полезна начинающим веб-дизайнерам и всем, кому интересно, как лучше использовать цвет в интерфейсе. Наливайте вкусный кофе, устраивайтесь удобнее и погнали :)
Глава 1
Пройдемся по терминам
Чтобы понимать друг друга, надо говорить на одном языке, поэтому обозначим важные термины мира цвета:
Глава 2
Хватит использовать RGB
В вебе есть разные цветовые модели – наиболее распространенные RGB, HEX, HSL и HSB.
С цветовой моделью RGB (red, green, blue) знакомы все, кто работает с цветом в диджитал. Проблема в том, что RGB-коды не являются интуитивно понятными. Когда мы смотрим на цвет, наш мозг не разделяет его на красный, зеленый и синий, поэтому распознать цвет по его RGB-номеру сложно.
Посмотрите на картинку ниже. Вы бы смогли запомнить коды этих трех цветов и использовать их – вспомнить в нужный момент и вручную вписать в color picker?
Так и дизайнеру не понятно, почему два похожих оттенка могут иметь абсолютно разный код RGB и по каким правилам формируется этот код. Всё это создает путаницу и отнимает драгоценное время, поэтому рассмотрим более удобный способ выбора цвета.
Лучше всего подходят для подбора цвета HSL и HSB. Мне, например, удобнее работать с цветовой моделью HSB – здесь легче составлять палитру, потому что HSB максимально приближена к человеческому восприятию цвета.
А что в HSB?
H означает Тон (hue). Тон охватывает красный, зеленый, голубой цвета и все оттенки между ними. Это число варьируется от 0 до 360, где 0 и 360 – красный цвет. Думайте об этом как о круге или зацикленной петле.
S означает Насыщенность (saturation). Это шкала от 0 до 100, где 0 — отсутствие насыщенности, а 100 — максимальная насыщенность. Также можно думать о насыщенности, как о шкале белого. Тогда цвет с 50% насыщенностью будет выглядеть как и цвет со 100% насыщенностью, на который наложили белый цвет с 50% прозрачностью.
B означает Яркость (Brightness). Это шкала от 0 до 100, где 0 — отсутствие яркости (черный) и 100 — максимальная яркость. Можно рассматривать яркость, как шкалу черного. Цвет с 50% яркостью будет выглядеть как и цвет со 100% яркостью, на который наложили черный цвет с 50% прозрачностью.
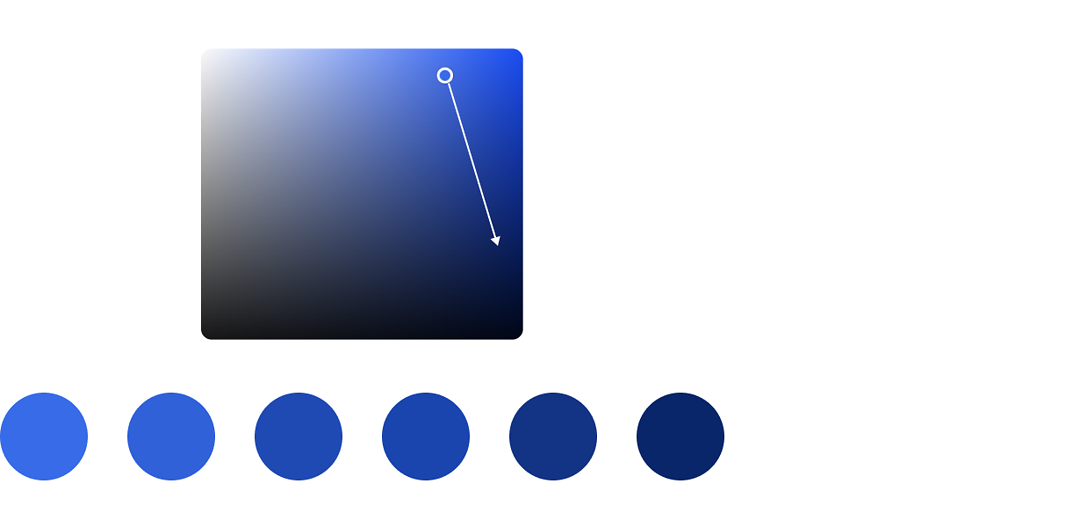
Важно помнить простое правило: насыщенность в колорпикере смещается влево и вправо, яркость — вверх и вниз. Поэтому для получения светлых оттенков нужно передвигать ползунок в левый верхний угол, снижая насыщенность и повышая яркость.
Тени не должны быть серыми и скучными. Вместо добавления черного, повышайте насыщенность и снижайте яркость.

Так, HSB простыми словами – это «цвет», «белизна», «чернота». Гораздо проще запомнить и использовать, чем RGB.
Глава 3
Залог хорошего дизайна – контраст
Диджитал-продуктами должно быть удобно пользоваться всем, в том числе и людям, которые видят недостаточно хорошо. Таких в мире по меньшей мере 2,2 миллиарда – и эта цифра заставляет задуматься.
Залог легко воспринимаемого дизайна – хороший контраст элементов:
Контраст — визуальная разница между двумя элементами. Чем больше разница, тем проще пользователю отличить один элемент от другого. А еще контраст оказывает значительное влияние на визуальную иерархию, то есть порядок, в котором мы обращаем внимание на элементы интерфейса.
Существует множество сервисов для проверки контраста, например, сайт Adobe Color или плагин Stark для Figma. Они работают путем сравнения двух цветов и вычисления контраста между ними по шкале WCAG.
Согласно WCAG есть три уровня:
- А — низкий контраст
- АА — средний контраст
- ААА — высокий контраст
При создание интерфейса убедитесь, чтобы важные элементы (кнопки, формы, ключевой текст) имели контраст АА или ААА. От этого правила можно отходить при дизайне второстепенных элементов:
Глава 4
Не используйте черный цвет
О том, стоит ли использовать в веб-дизайне чистый черный цвет (#000000) люди спорят до сих пор. Мое мнение таково – хоть чистый черный и обеспечивает максимальный контраст, особенно на белом фоне, его лучше не использовать. Такой сильный контраст может негативно сказаться на читабельности вашего дизайна.
В реальном мире чернила на листе бумаги, безусловно, черные. Но, когда мы смотрим на них, свет падает и отражается под разными углами, и в результате наш глаз видит различные оттенки серого. Чистого черного цвета нет в природе, и поэтому мы чувствуем дискомфорт, когда смотрим на «слишком черный» интерфейс.
Так что практически во всех случаях лучше избегать черного цвета и выбирать его оттенки. Это позволит пользователю дольше использовать ваш интерфейс без перенапряжения глаз.
То же самое касается сочетания черного фона и белого текста. Темный фон поглощает свет и заставляет глаза напрягаться сильней. У некоторых людей белый текст может сливаться с фоном и выглядеть размытым – такое искажение называется эффектом ореола (halation effect). Поэтому в дизайне темной темы будьте внимательны и не используйте черный фон и белый текст:
Глава 5
Создавайте цветовую палитру грамотно
Есть такое правило идеальной пропорции цвета «60/30/10», где 60% – основной цвет, 30% – второстепенный и 10% – акцентный. Может к фотографии или дизайну интерьеров оно применимо, но к веб-дизайну нет. Это правило просто не работает.
Возьмем, к примеру белый. Он может занимать до 80% страницы сайта, но можно ли назвать его основным? Нет, это всего лишь фоновый цвет. То же самое касается оттенков черного, которые встречаются практически в любом сайте или приложении и являются базовыми.
В веб-дизайне цветовая палитра составляется иначе:
Шаг 1. Выберите основной цвет
Этот цвет лейтмотивом будет проходить через весь дизайн и использоваться в ключевых элементах: кнопках, иконках, тексте и других. Не всегда получается сразу определиться с этим цветом – и это нормально. Если вы используете функционал Color styles в Figma, изменить этот цвет можно будет за пару кликов.
Шаг 2. Выберите второстепенный цвет
Второстепенный цвет нужен для обозначения второстепенных действий. Он может быть комплементарным (контрастным) основному цвету или просто нейтральным, например, оттенком серого.
Шаг 3. Выберите цвета состояний
Эти цвета используются для общения с пользователем. Например, когда надо показать, что в поле были введены неверные данные. Сложилось так, что зеленый цвет означает успех, синий – дополнительную информацию, оранжевый – предупреждение, красный – ошибку. Такие цвета, чаще всего, появляются в уведомлениях, предупреждениях, модальных окнах, полях ввода.
Иногда основной цвет интерфейса может оказаться зеленым, голубым, оранжевым или красным. Тогда для цветов состояний стоит немного изменить оттенок или насыщенность, но все же придерживаться схемы, описанной выше.
Для хорошей визуальной иерархии нужно подобрать светлые и темные оттенки цвета из палитры. Эти оттенки могут использоваться в карточках, фонах, фильтрах и других элементах. Светлые оттенки создаются путем добавления белого цвета, а темные – соответственно черного. Проще всего создать оттенки с помощью сервиса Tints&Shades Generator или плагина Tints and Shades для Figma.
Шаг 4. Создайте палитру серого
Действуем так – сначала создаем самый темный оттенок серого. Для этого берем основной цвет и устанавливаем значение насыщенности на 10-20, а яркости на 10 (используя цветовую модель HSB). Теперь добавляем по 10 пунктов яркости, начиная с темного оттенка, и так пока не дойдете до белого. Вуаля – ваша палитра серого готова!
Правило хорошего тона — если основной цвет интерфейса из категории холодных оттенков цвета, то и серые цвета должны быть холодными. И наоборот, теплый основной цвет — теплые тени. Для абсолютно нейтральной палитры серого, установите насыщенность на 0. Такие оттенки хорошо подойдут для сайтов в стиле минимализм.
Эпилог
Помните, что хороший дизайн состоит из мелочей, а здоровая дотошность в отношении к цвету формирует общую привлекательность и качество интерфейса. Поэтому, даже если советы кажутся сложными или надуманными, следует попробовать им следовать. Это поможет выйти на новый профессиональный уровень.